[Flutter] 세팅부터 Preview 화면 띄우기까지
2023-01-10
- Flutter
- Android Studio
Flutter를 세팅하고 Preview 화면이 뜨는 것까지 확인하는 과정.
전반적으로 Flutter 공식 문서와 [Flutter]시작하기(윈도우) - velog를 참고했다.
시스템 요구 사항
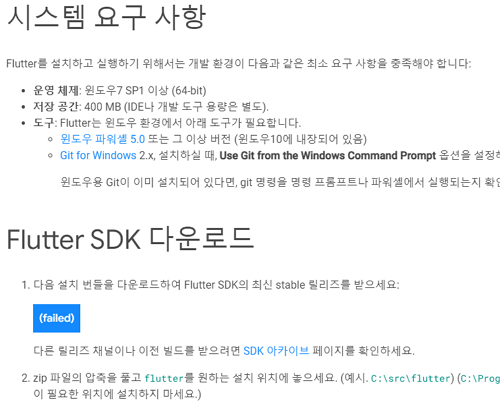
공식문서에 나와있는 시스템 요구 사항이다.
- 운영 체제: 윈도우7 SP1 이상 (64-bit)
- 저장 공간: 400 MB (IDE나 개발 도구 용량은 별도).
- 도구: Flutter는 윈도우 환경에서 아래 도구가 필요합니다.
- Git for Windows 2.x, 설치하실 때, Use Git from the Windows Command Prompt 옵션을 설정해주세요.
- 윈도우 파워셸 5.0 또는 그 이상 버전 (윈도우10에 내장되어 있음)
윈도우용 Git이 이미 설치되어 있다면, git 명령을 명령 프롬프트나 파워셸에서 실행되는지 확인하세요.
Flutter 다운로드
다운받으려고 보니까 버튼이 (failed)로 표시된다..? 클릭해도 반응이 없다.

🗨 한국 공식문서는 최근 운영되지 않고 있는 것으로 확인되어 영문 가이드를 보면서 진행했다.
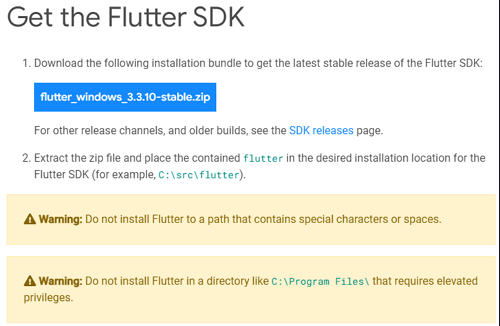
영문 공식 문서에는 정상적으로 뜨고 있다. 다운로드가 잘 된다.

압축을 푼다. 용량이 꽤 크다. 6분 정도 걸렸다. 압축 해제가 완료되면 flutter 폴더를 원하는 위치에 두면 된다.

Flutter Window 환경 변수 설정
환경 변수를 설정하여 일반 윈도우 콘솔에서 Flutter 명령을 실행할 수 있게 된다.
path 환경 변수 설정은 구글링해서 상단에 있는 결과 페이지를 확인했다.
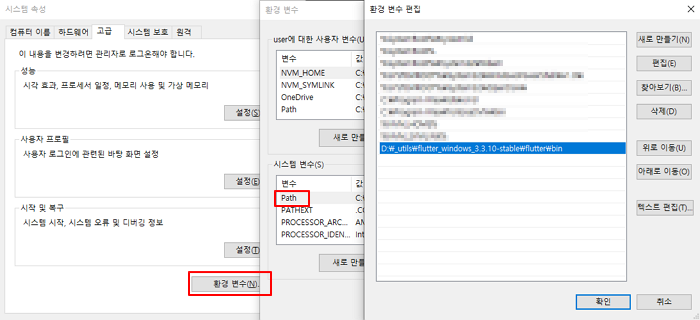
고급 시스템 설정 보기 > 고급 탭 > 환경 변수 > 시스템 변수 > Path 더블클릭하여 환경 변수 편집 창을 띄운다. 공식 문서에 나와있는대로 bin폴더까지 지정해서 flutter/bin을 환경 변수에 추가해줬다.
실행파일이 있는 폴더를 지정해줘야 한다는데 flutter의 실행파일은 bin 폴더에 있나보다.

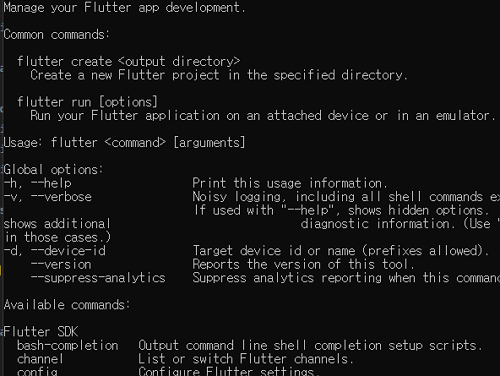
환경 변수 설정이 잘 되었는지 확인하기 위해 CMD 창을 켜서 flutter를 입력했다.
C:\Users\user>flutter이것저것 커맨드에 대한 정보들이 떴다. 우선 환경 변수 설정이 잘 된 것만 확인하고 넘어간다.

Flutter doctor
그 다음은 Flutter 개발에 필요한 환경설정이나 다른 프로그램들이 잘 설치되어 있는지 확인하기 위해 Flutter doctor를 실행한다. 어느 경로에서나 실행해도 된다.
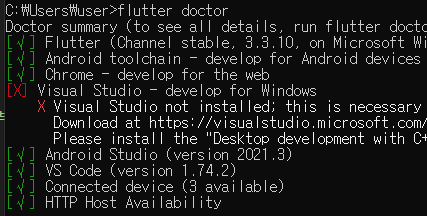
D:\_utils\flutter_windows_3.3.10-stable\flutter>flutter doctor플러터 닥터께서 진단을 내려주셨다.
나는 안드로이드 툴체인, 비쥬얼 스튜디오, 안드로이드 스튜디오를 설치해야 한다고 진단이 나왔다.
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 3.3.10, on Microsoft Windows [Version 10.0.19044.2364], locale ko-KR)
[X] Android toolchain - develop for Android devices
X Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/windows#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, please use
`flutter config --android-sdk` to update to that location.
[√] Chrome - develop for the web
[X] Visual Studio - develop for Windows
X Visual Studio not installed; this is necessary for Windows development.
Download at https://visualstudio.microsoft.com/downloads/.
Please install the "Desktop development with C++" workload, including all of its default components
[!] Android Studio (not installed)
[√] VS Code (version 1.74.2)
[√] Connected device (3 available)
[√] HTTP Host AvailabilityAndroid Studio 설치
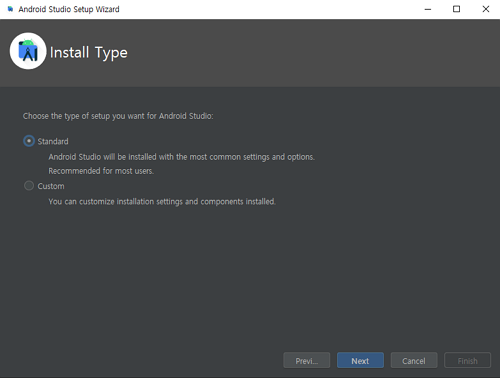
Android Studio 부터 설치한다.
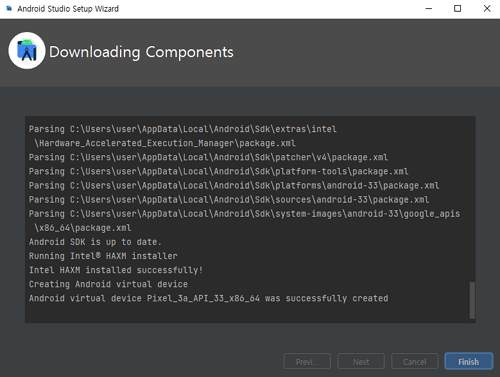
설치 옵션들이 몇개 나오는데 잘 모르니까 default 세팅으로 쭉쭉 넘어갔다.

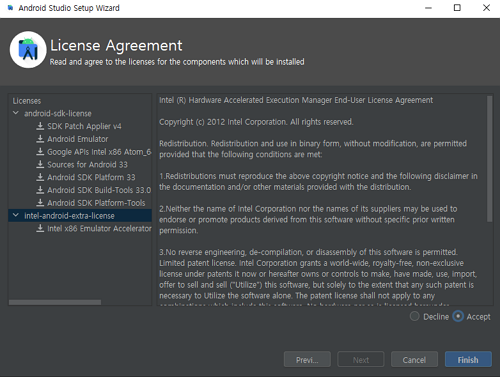
마지막 단계에서는 각 라이센스 Accept 해주고 Finish 버튼을 눌렀다.



설치가 완료 되었다.

다시 flutter doctor
안드로이드 스튜디오를 깔았으니까 다시 flutter doctor로 확인해본다. Android toolchain 쪽이 X에서 !로 바뀌었다. 안드로이드 라이센스가 수락되지 않았다고 한다.
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, 3.3.10, on Microsoft Windows [Version 10.0.19044.2364], locale ko-KR)
[!] Android toolchain - develop for Android devices (Android SDK version 33.0.1)
! Some Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
[√] Chrome - develop for the web
[X] Visual Studio - develop for Windows
X Visual Studio not installed; this is necessary for Windows development.
Download at https://visualstudio.microsoft.com/downloads/.
Please install the "Desktop development with C++" workload, including all of its default components
[√] Android Studio (version 2021.3)
[√] VS Code (version 1.74.2)
[√] Connected device (3 available)
[√] HTTP Host Availability
! Doctor found issues in 2 categories.라이센스 수락을 위해 위에서 알려준 커맨드 실행
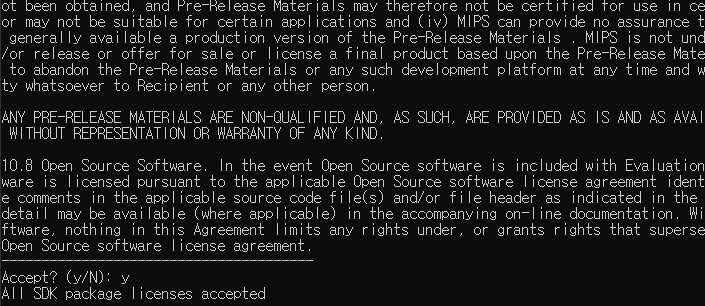
flutter doctor --android-licenses하얀 글자들이 쭈르르르륵 뜨고 나는 y 엔터를 갈겼다 ㅎ. 이렇게 라이센스 수락도 무사히 끝났다.

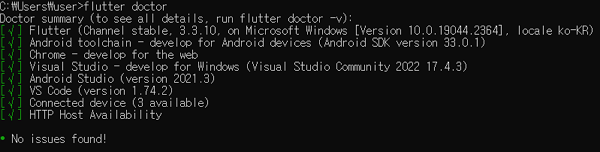
다시 flutter doctor. Android toolchain 항목이 통과되었다. Visual Studio가 남았다.

Visual Studio 다운로드
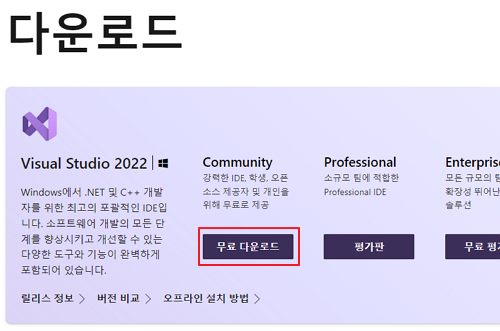
닥터가 알려준 Visual Studio 다운로드 페이지로 접속해서 시키는대로 다운로드 해보자.
학생인 나는 커뮤니티 버전을 다운로드 받는다.^^

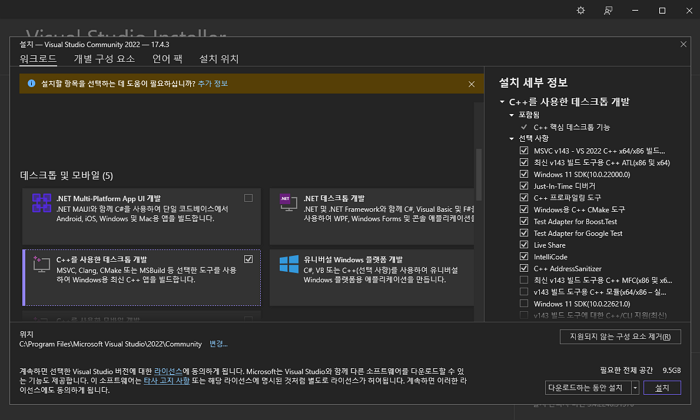
다운 후 실행하면, 아래같이 창이 뜬다. 그렇지.. C++ 버전을 설치하라고 했지..

설치 완료 후 다시 선생님을 불렀다. 모두 준비 완료 되었다!

Android Studio 세팅
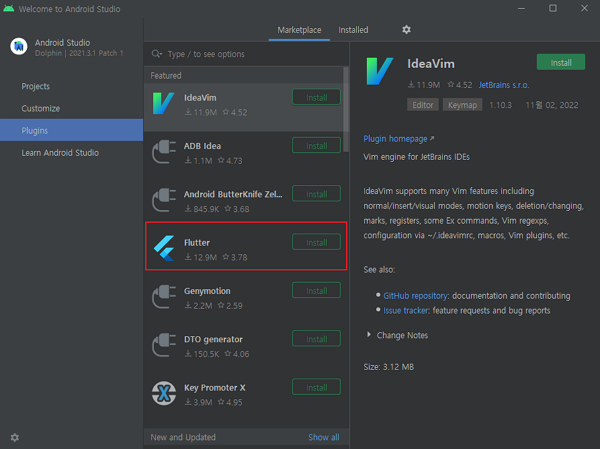
Plugins > Flutter를 설치해 준다.

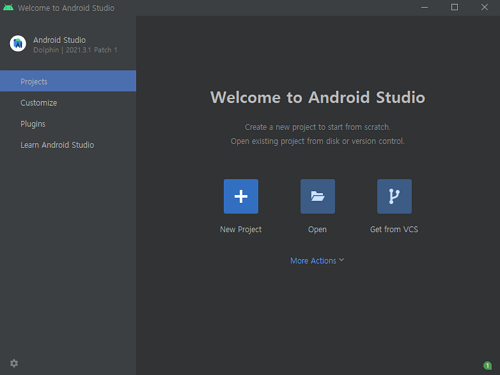
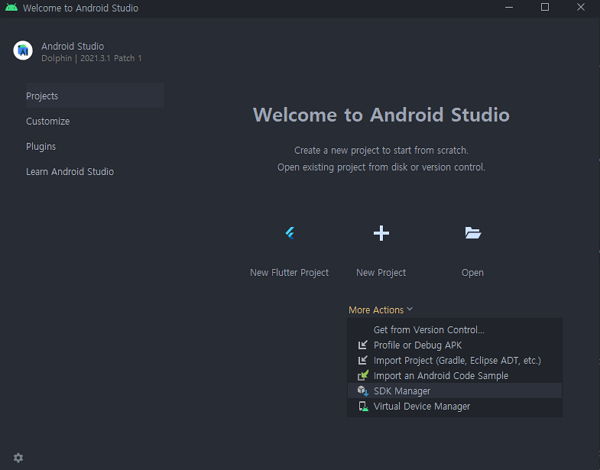
Projects > More Actions > SDK Manager를 클릭

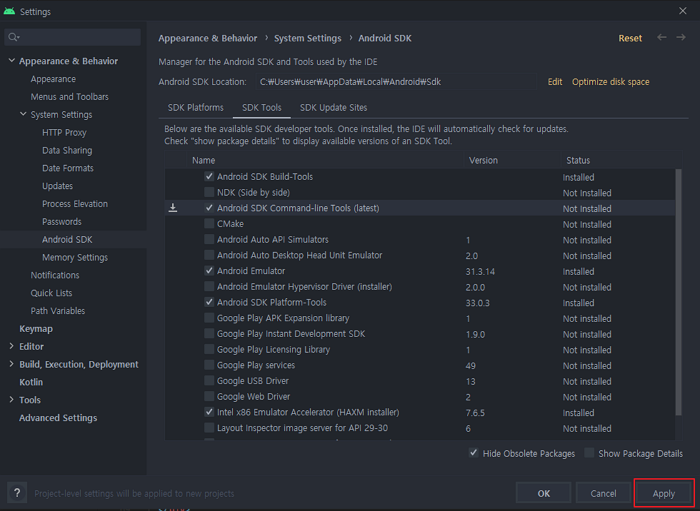
Android SDK Command-line Tools (lates) 체크 후 Apply

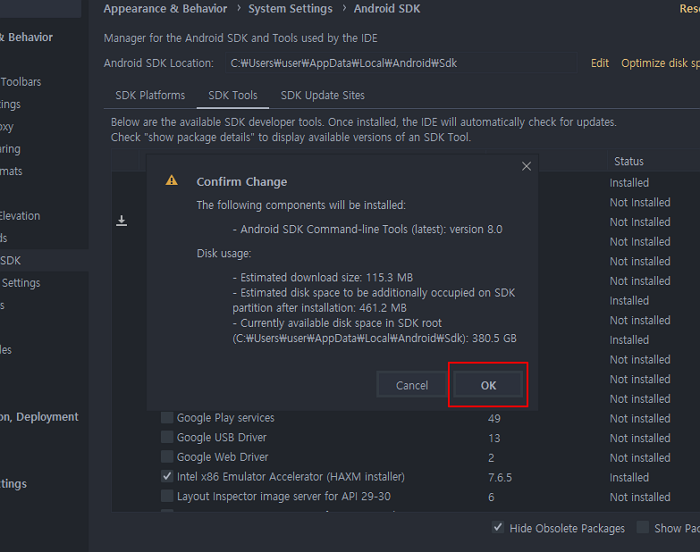
설정 변경하려면 무언가 추가 설치 되어야 한다고 하니 OK

안드로이드 스튜디오 세팅까지 완료!
프로젝트 생성
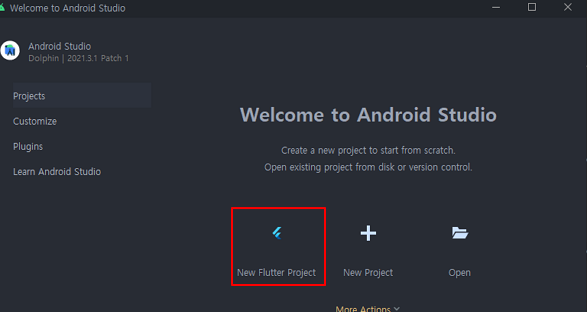
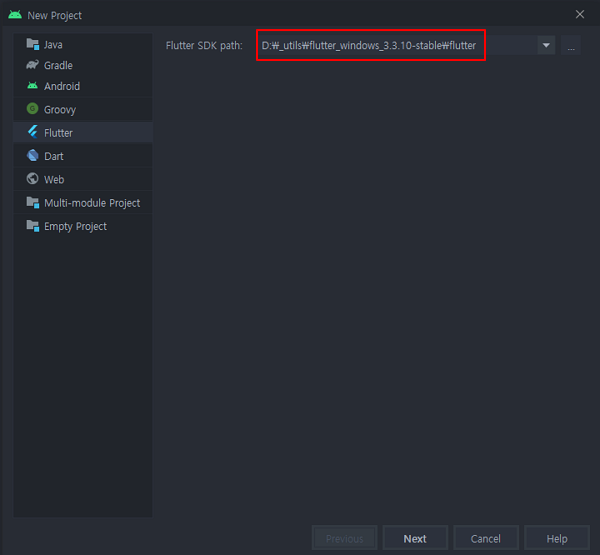
Projects > New Flutter Project 클릭

Flutter SDK 경로를 지정해준다.

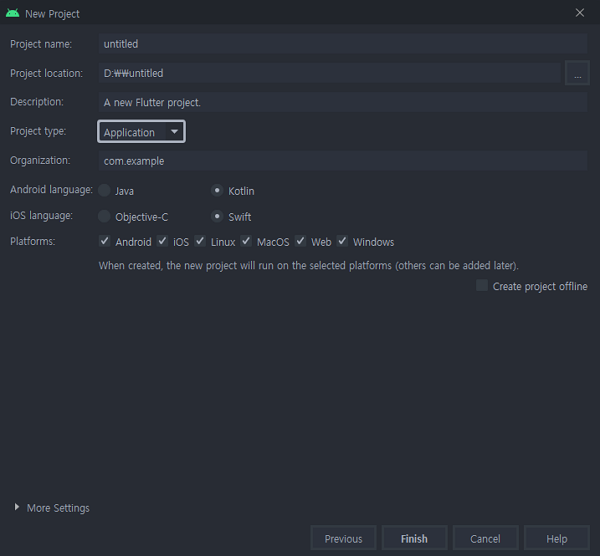
Flutter 왕초보인 나는 우선 기본 옵션들은 냅두고 프로젝트 이름, 위치, 설명에 대한것만 작성했다. Finish.

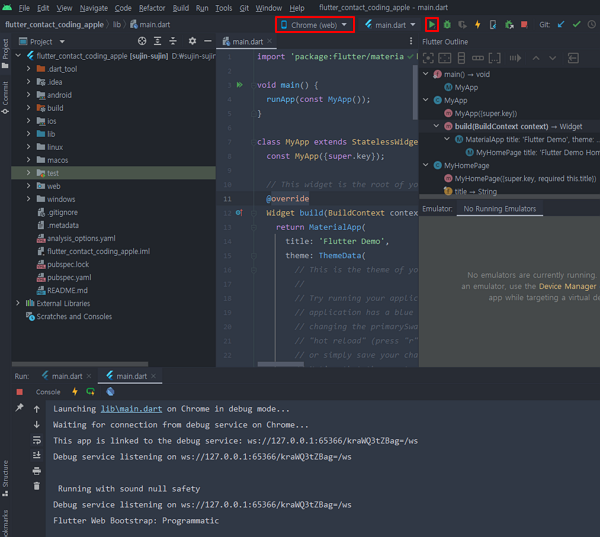
상단 드롭다운 메뉴에서 브라우저를 선택하고 실행 버튼을 누르면

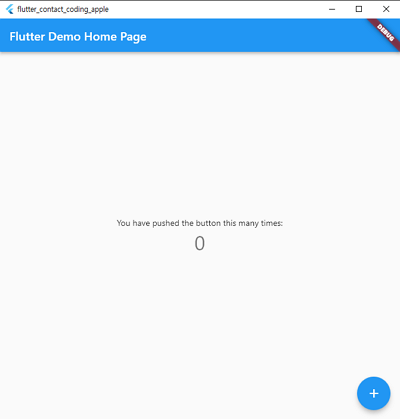
짝짝짝. 프리뷰 페이지가 뜬다.

Flutter 개발 준비가 완료 되었다!
별첨: 처음 해본 Issue 제보
나는 문득 한국 공식 문서에 문제가 있는걸 알려줘야겠다는 생각이 들어서, 버그 제보로 보이는 벌레 아이콘을 눌렀다.

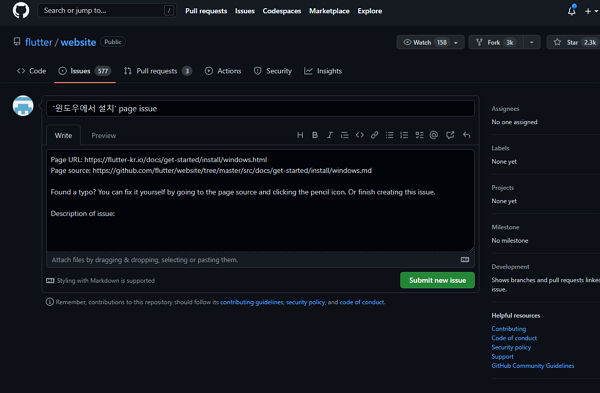
github issue 작성 페이지로 넘어갔다. 타이틀과 페이지에 대한 기본적인 정보들은 자동으로 작성되어있다.

아 처음에 작성란 우측에 첫 이슈 생성이라면서 팝업이 떴었는데, 기여에 대한 가이드가 있어서 한번 살짝 읽어봤다. 기여할 수 있는 방법에 대해 나와있고, 질문이 있는 경우엔 다른 페이지를 이용해 달라며 stack overflow로 연결됐다.
나는 우선 공식 페이지에서 벌레를 눌러 바로 작성페이지로 연결됐으니, 큰 문제는 없겠다고 판단했다.
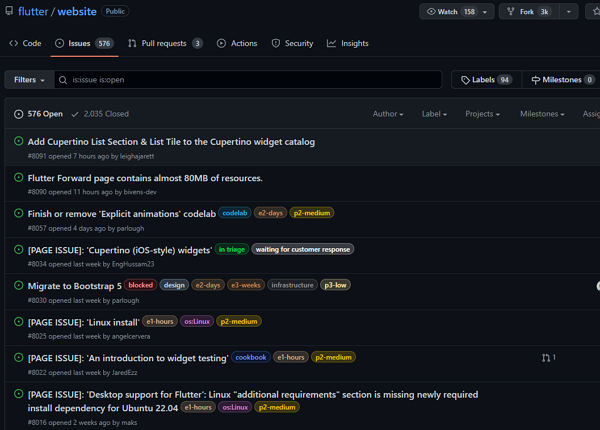
떨리는 첫 이슈 작성 전 어느정도 참고를 위해 다른 사람들이 올린 이슈들을 확인해보았다. page issue는 가독성이 좋게 [PAGE ISSUE]로 앞쪽에 표시하고, 뒤에 작은 따옴표에는 자동으로 들어가던 페이지 타이틀이 있는 것으로 보여서 눈치보며 컨벤션을 지키려고 노력했다.

음.. 자동으로 작성되어있는 타이틀이 한글로 되어있어 바꿀까 살짝 고민 했는데, 룰이 있을 것 같아 그대로 두기로 했다. 그리도 열심히. 파파고의 도움을 받아! 처음 해보는거라 꽤 용기를 내서 작성했다.

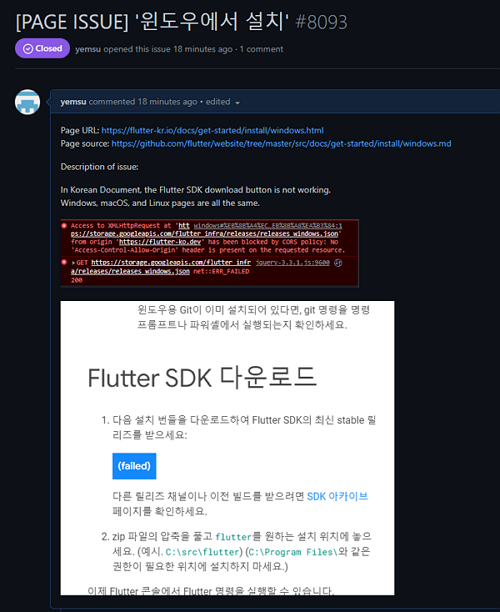
핫..! 그런데 보이시는지! Closed. 지금 이 포스팅을 작성하는 도중, 이슈를 연지 10분만에, 바로 이슈가 닫혔다. 어머나 벌써 해결될리는 없고 답변을 확인해보니. 한국 사이트는 한국 커뮤니티 멤버가 운영중이라면서 한국 flutter 공식문서 깃헙 주소를 첨부해주셨다.

그렇다면 한국 깃헙 이슈쪽으로 연결이 됐어야 하겠다. 이 링크값 바꾸는 것도 이슈 제보를 하면 좋겠다.
고 생각해서 했다.
[PAGE ISSUE] 버그 제보 버튼 연결 URL #94

그런데 작년 9월 이슈도 그대로 있고 언제 해결될지는 모르겠다.
두근두근 이슈 등록하기 끝.
수정이 필요한 부분 혹은 더 나은 방법을 알고계신가요?
댓글로 알려주시면 저에게 큰 도움이 됩니다! 😊💜